const roles = {
editor: [
{ action: '*', resource: 'products' },
{ action: ['read', 'write'], resource: 'products.*' },
{ action: 'list', resource: 'categories' },
],
moderator: [
{ action: ['list'], resource: 'customers' },
{ action: ['list', 'edit'], resource: 'reviews' },
],
};
Trusted by 700+ companies
What's In The Package?
- Save weeks of development thanks to the Private Modules, valid on an unlimited number of domains and projects.
- Get Support from experienced react and react-admin developers, who will help you to find the right information and troubleshoot your bugs.
- Get a 50% Discount on Professional Services in case you need coaching, audit, or custom development by our experts.
- Get access to exclusive Learning Material, including a Storybook full of examples, and a dedicated demo app.
- Prioritize your needs in the react-admin Development Roadmap thanks to a priority vote.
Private modules
Designed for professional use cases, developed by Marmelab.
Check the 🗃 Storybook and the 👀 Demo to see them in action.
Discover them in detail in the 📚 Documentation.

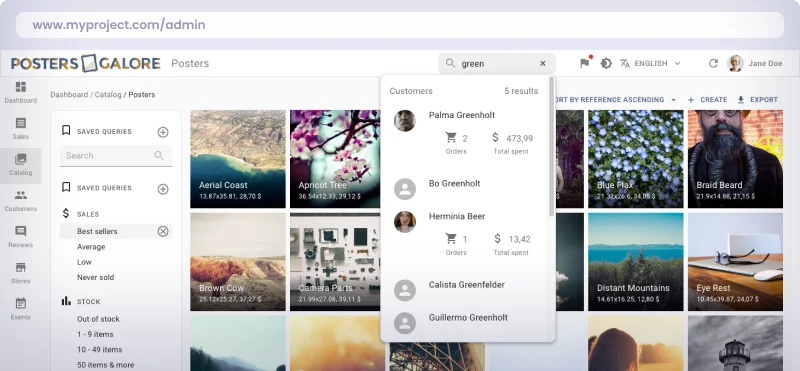
Form Layout
- Edit complex data in a user-friendly way
- Arrange inputs in alternative form layouts: accordion, long form, wizard form
- Alternative filtering UI with operators
- Create and edit records right from the list view thanks to dialog forms

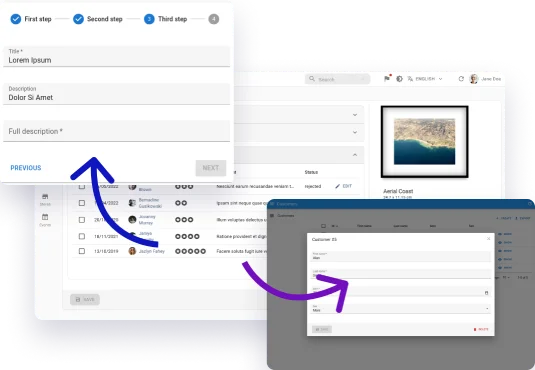
Relationships
- Edit related records in a sub-form
- One-to-many and many-to-many relationships
- Transparently manage join tables
- No need for special API endpoints

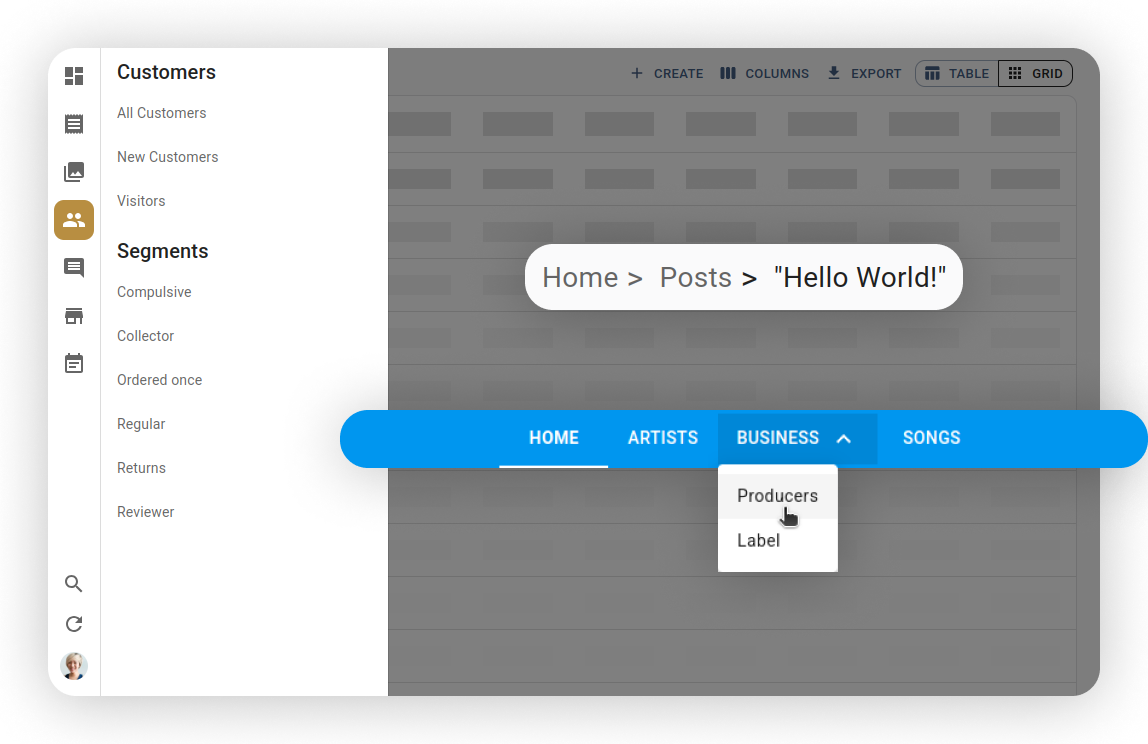
Navigation
- Use alternative layouts and menus (Multi-level, Horizontal)
- Insert Breadcrumb with record-based items
- Smart location for complex site hierarchy
- Handle navigation for nested resources

export const PostList = () => {
const columnDefs = [
{ field: 'title' },
{ field: 'published_at' },
{ field: 'body' },
];
return (
<List>
<DatagridAG columnDefs={columnDefs} />
</List>
);
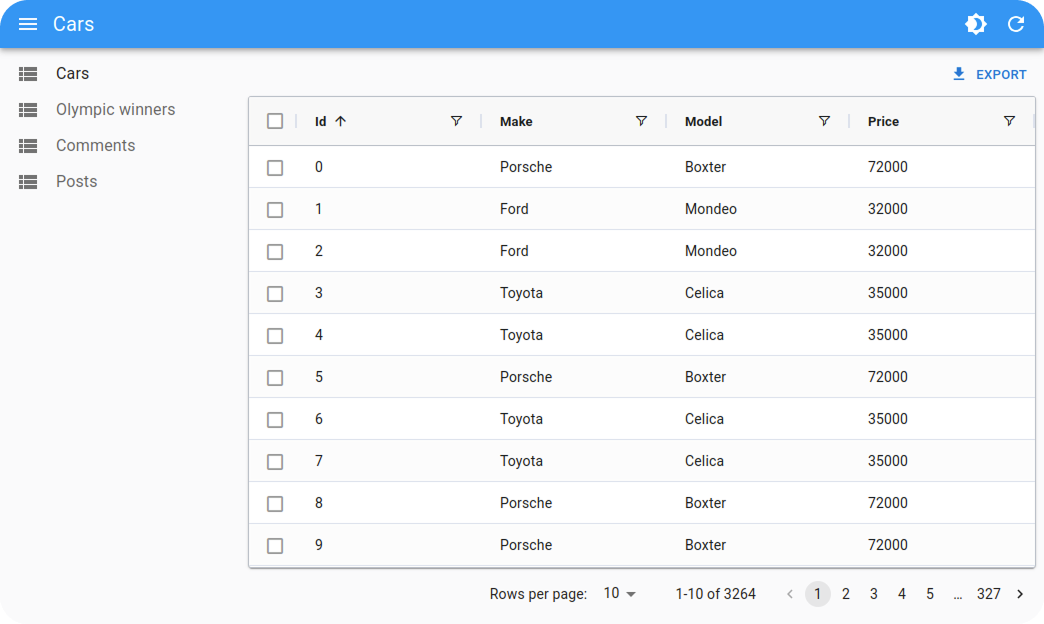
};Datagrid AG
- Excel sheet like user experience
- Edit-in-place, advanced filtering options
- Row grouping and data aggregation
- DOM virtualization
And also
Soft DeleteNew
- Archive records safely instead of permanent deletion
- Browse and filter all deleted records in a dedicated interface
- Restore archived items individually or in bulk
- Track who deleted what and when
- Drop-in replacements for DeleteButton and BulkDeleteButton
AI AssistantNew
- Boost user productivity with AI
- Get completions for form inputs
- Auto-correct, rephrase, summarize input text
- Use the provider you want (OpenAI, Anthropic, etc)
Role Based Access Control
- Centralize roles and permissions using a simple configuration API
- Set fine-grained permissions on each component
- Use alternative react-admin components with RBAC support
Audit Log
- Comply with data and action traceability regulations
- Troubleshoot and resolve problems with a clear action trail
- Boost security by detecting unusual activity
- Improve accountability with detailed action records
- Monitor user activity with an aggregated timeline
History
- Prevent data loss with robust version control
- Enhance transparency with detailed change logs
- Uncover insights with the 'diff' feature, a powerful tool for comparing versions
- Boost confidence in making changes with easy rollback options
Realtime
- Update screen content automatically when a change occurs
- Prevent concurrent changes with locks
- Display live notifications on backend events
- Backend agnostic
Markdown
- Edit or visualize markdown content easily
- WYSIWYG editor, with side by side preview mode
- Easy to use and to customize
Tree
- Edit and visualize tree structures
- Drag and drop nodes to reorganize them
- Customize actions on each node
- Lazily load children
- Supports various tree structures (parent id, children, nested sets, etc.)
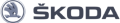
Search
- Add an Omnisearch box to speed up content access
- Search across all resources at once
- Customize the search results display for each resource
- Highlight the matching text
- Plug in a search engine like Lucene or ElasticSearch, or use the provided wrapper on top of your API
Calendar
- Integrate a full-featured calendar to your admin
- Create, edit and display events
- Drag and resize appointments
- Enhance the calendar with plugins, e.g. to create recurring events
SchedulerNew
- Visualize events & resources in a high-performance, customizable calendar
- Interactive drag-and-drop scheduling
- Customize event forms with react-admin Inputs
- Based on Bryntum Scheduler (supports Pro features)
JSON Schema Form
- Build a form based on a JSON schema description
- Let end-users edit form inputs and layout
- Supports many input types (number, date, enum, arrays), including reference inputs
- Schema-based data validation
Editable Datagrid
- Edit data directly in the list view
- Add new rows straight from the list
- Customize the forms, inputs and buttons
- Easy-to-use components and hooks
- Supports mutation side effects
Tour
- Set up guided tours to showcase the features of your app
- Automatically trigger actions, and highlight relevant parts of the application
- Keep track of the already played tours
- Supports full customization of the tour state, the steps and their appearance
Enterprise
- Easily leverage the features provided by the other enterprise packages
- Replace the core admin components (Admin, Layout and AppBar) by their enterprise counterpart
- Translations, shared contexts and custom layouts are automatically configured
- Adds a theme switcher and a locale switcher to the AppBar
Each of these modules offer new hooks and components, and integrate seamlessly with your react-admin app. You get full access to the source, source maps, and documentation via a private npm registry. Private modules follow the same quality standards for code and documentation as the open-source packages.
Support
React-admin experts, ready to answer your questions
Covers both the Open-Source Edition and the Enterprise Edition modules.
Get help troubleshooting your installation and react-admin usage problems.
Get guidance to the right documentation for your use case among a large corpus of tutorials, handbooks, and type declarations.
Get code samples matching your need in existing examples and StackOverflow answers.
Determine if a bug in your app comes from react-admin or your own code.
Be notified when a react-admin bug that affects you gets fixed.
Support is done by email at support@react-admin-enterprise-edition.zendesk.com.
Phone support is proposed as an option to Corporate Plan subscribers.
Plans & Pricing
Designed for professional use cases, developed by Marmelab
Check the Storybook and the Enterprise Edition Demo for a preview of these modules.
Team
Great for one or two devs
billed annually
- Up to 2 devs
- Private modules on unlimited projects
- Access to code and documentation
- Unlimited support requests
- 50% discount on professional services
Business
For medium businesses
billed annually
- Up to 10 devs
- Private modules on unlimited projects
- Access to code and documentation
- Unlimited support requests
- 50% discount on professional services
Corporate
Adapted to large companies
billed annually
- Unlimited devs
- Private modules on unlimited projects
- Access to code and documentation
- Unlimited support requests
- 50% discount on professional services
- Support by phone (optional)
Professional Services
Custom react-admin services, paid by the day
Whether you need help to develop a component for your admin, an audit of your code, personal training about react-admin, our senior expert developers are available at 1,650€ per day.
Subscribing to the Enterprise Edition gives a 50% discount on that price, so Professional Services only cost 825€ per day.
Professional Services experts are all part of the react-admin core team and take part in the development of the Open-source and Enterprise editions. Their speed and experience will save you days of development, if not weeks.
Frequently asked questions
- What is the minimum commitment period?
- One month. You can cancel at any time.
- Can I pay by bank transfer instead of a credit card?
- Sure! Contact us so we can arrange the payment.
- Do you offer a free trial version?
- No, we don't. We consider the open-source edition of react-admin as way to showcase the general quality of the code and documentation that we provide. If you enjoy react-admin, you will love React-Admin Enterprise Edition! You can test some of the Enterprise Edition modules in the Enterprise Demo. And if you just want to test one module, simply subscribe and cancel your subscription immediately. You will only be billed for a month.
- How do I access the private modules?
- Once subscribed, you will receive credentials to download the Enterprise Edition modules from a private npm registry. You can also use these credentials in a CI server.
- How often do you release new features?
- Almost every week! Each module documentation has a changelog that you can check for details. Go ahead and see what's new! Also, we plan to release several new modules per year.
- What happens if I cancel my subscription?
- For your apps already in production: Nothing! You will be able to continue using the code you already developed with the private modules for as long as you like.
However, you won't receive any updates, you will lose access to the private npm registry where the modules are published, you will lose access to support, and to the 50% discount on coaching. - What does the number of developers mean?
- That's the total number of developers using react-admin Enterprise Edition in your team.
- Can I use React-admin for client projects?
- Yes, you can! And if you cancel your subscription, your client can still use the latest version of the private modules at the time your subscription expires. The module license only prevents you from creating competing derivative products.
- Do you sell modules individually?
- No, we don't. When you subscribe to one of our plans, you get access to all our actuals and future private modules. If you only need one module, consider how much it would cost you to redevelop it, and you'll find that it's always cheaper to subscribe!
- Do you sell only support?
- No, we only sell a package including both the private modules and the support. However, if you need ad hoc development, check out the Professional Services that we offer.
- How can I setup a CI or deploy on Heroku/Vercel/etc?
- Upon subscription, you will receive a distinct npm token that you can use in you CI. We then provide a Github Action, a Gitlab Component, along with instructions to setup your CI with Bitbucket or any other service.
I have another question
Feel free to contact us!